Прежде всего надо поставить в систему следующие пакеты:
Создадим также каталог, в котором будем проводить все дальнейшие эксперименты; пусть он называется alterator-hello.
Alterator поставляется с большим количеством готовых функций для создания файлов описаний проектов на базе makefile.
Вот как будет выглядеть минимальный Makefile для нашего модуля:
Мы включили специальные функции для поддержки работы с файлами переводов (po.mak), файлами описания интерфейса (ui.mak), а также файлами бакендов (backend.mak)
Для создания первого интерфейса необходимо создать:
Создаём подкаталог ui и помещаем туда вот такой файл описания интерфейса (ui/hello.scm):
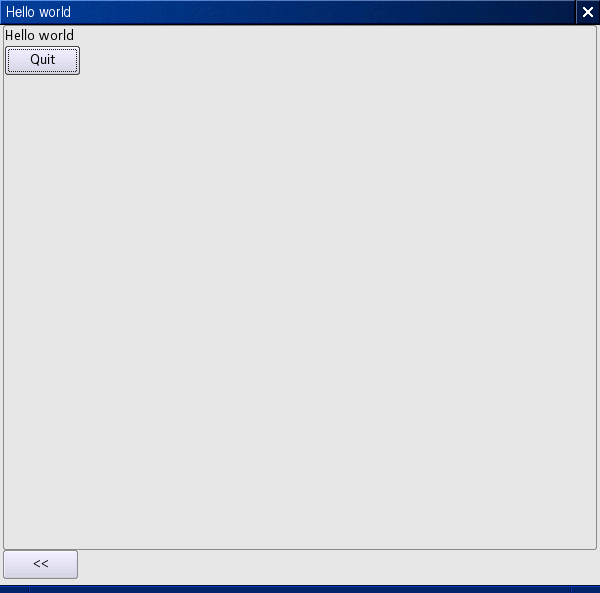
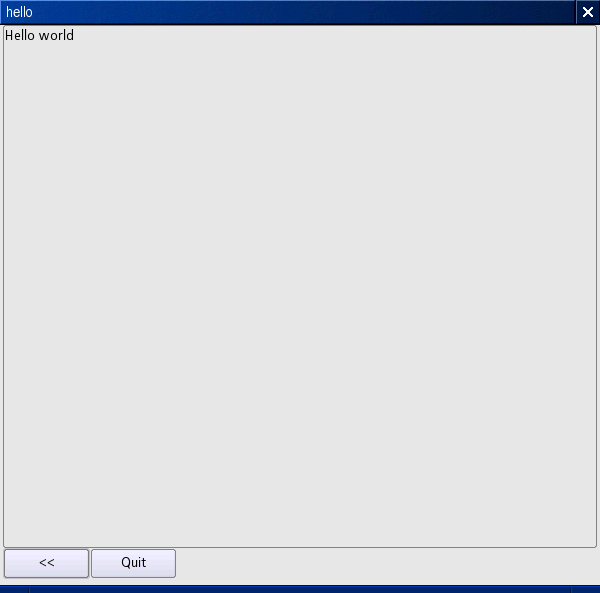
Как можно догадаться по описанию, после запуска Alterator мы увидим окно с текстовой меткой “Hello world” и кнопкой “Quit”, при нажатию на которой произойдёт завершение работы с программой. Первое слово document:surround можете считать обязательной конструкцией или почитать другую документацию за разъяснениями её назначения.
И добавляем такую вот заготовку для map (ui/hello.map.in):
Здесь мы видим, что производится сопоставление URL /hello и ранее созданного файла hello.scm, а также URL /acc-hook и URL /hello. Последнее сопоставление — крючок, за который центр управления смог бы вытащить модуль из моря других возможных URI и показать его в списке доступных с именем, заданным в параметре acc-description. Выражение @UIDIR@ будет заменено в ходе сборки на реальный путь, в который поместится наш модуль.
Итак, на данный момент дерево модуля выглядит следующим образом:
Первым делом создадим из заготовки карты реальную командой make build-ui. В результате появится каталог maps с файлом hello.map, где пути все направлены на файлы в каталоге ui.
Находясь в каталоге alterator-hello, запустим центр управления командой /usr/sbin/alterator-standalone -l. Обратите внимание на полное указание пути к /usr/sbin и параметр -l. Первое требуется чтобы запустить центр управления напрямую а не через утилиту console-helper, второе — включает режим функционирования alterator, в котором начинают рассматриваться локальные файлы, а не те, что находятся в основных системных каталогах.
По умолчанию центр управления не находит никакого готового профиля и предлагает вам создать свой собственный.

Нажав на кнопку “<<", раскройте дополнительную вкладку «Модули»

Выберите «Редактировать». В списке доступных модулей справа вы увидите свой с именем “Hello world”. При помощи кнопки “<<-» добавьте его в состав модулей данного профиля, задайте ему имя.

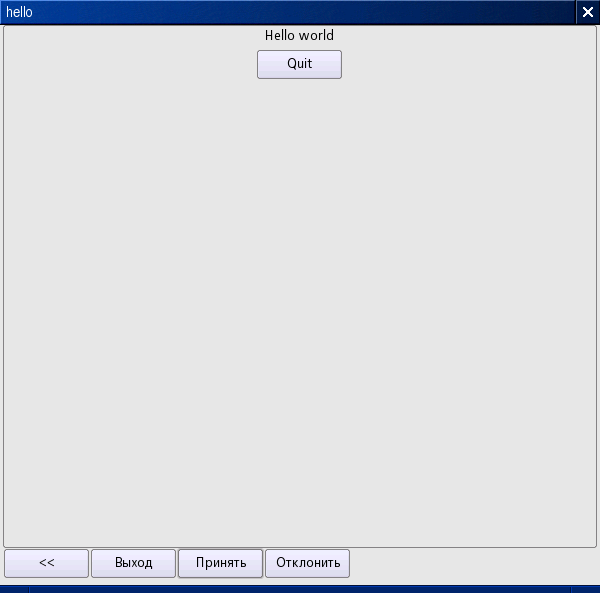
Задайте профилю имя (например hello) и нажмите «Принять». Откроется наш модуль.

Описание профиля было автоматически сохранено в подкаталоге profile.d с именем auto0.acc. При последующих запусках вы можете либо выбрать «Загрузить» в закладке «Модули» и выбрать наш профиль по данному ранее имени “hello” или сразу запускать alterator-standalone с указанием желаемого профиля /usr/sbin/alterator-standalone -l auto0.acc.
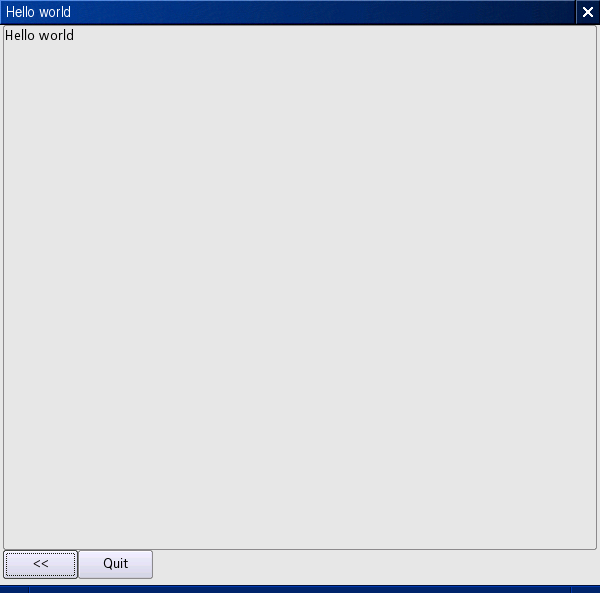
Вы, наверное, заметили, что как-то неудобно размещается кнопка “Quit”. На самом деле в распоряжении модуля находится вся нижняя панель сбоку от кнопки “<<", каждый модуль может менять её по своему разумению. Давайте переместим туда кнопку “Quit”.
Все элементы интерфейса, размещённые внутри frame:buttons-view, автоматически попадут на нижнюю панель кнопок. Запускаем alterator-standalone и смотрим результат:

Работаем дальше. Английский язык хорошо, но родной гораздо лучше. Для перевода (i18n) интерфейса Alterator использует стандартные mo-файлы GNU gettext.
Первым делом добавим магическую строчку после document:surround (подробности в отдельной документации):
После этого все строчки, которые хотим перевести окружаем конструкцией (_ xxx ), где xxx — требуемая к переводу строка. Усовершенствованное описание интерфейса теперь выглядит следующим образом:
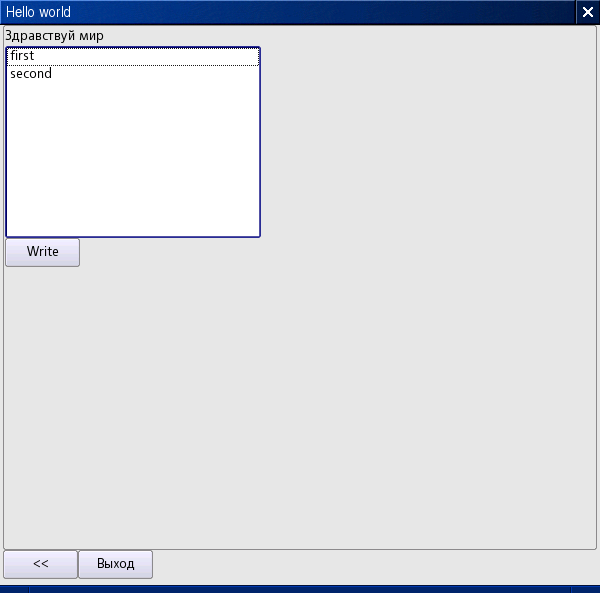
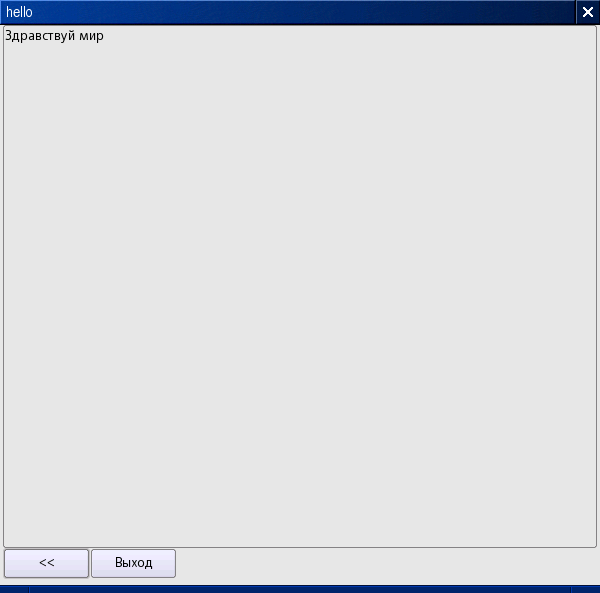
С помощью make update-po создадим файл-шаблон — po/alterator-hello.pot, скопируем его в po/ru.po и переведём нужные строчки. Следующей командой make build-po скомпилируем mo-файл po/ru.mo. Результат можно видеть на следующем рисунке:

Alterator предоставляет три варианта организации backend (кода, который непосредственно выполняет работу); здесь будет продемонстрирован только один из них. Создадим подкаталог backend3 и файл backend3/hello следующего содержания:
Первым делом подключаем вспомогательную библиотеку, которая делает написание backend делом очень простым. Данный бакенд в случае входящего запроса типа “list” выдаст в качестве ответа список из двух объектов “first” и “second”. А в случае запроса типа “write” запишет значение переданного в этом запросе параметра param (это не ключевое или предопределённое слово, а просто выбранное нами имя переменной!) в файл ~/tmp/backend-out.
Перед дальнейшей работой убедитесь, что файл backend3/hello помечен как исполняемый.
Теперь остаётся привязать интерфейс к backend. Внутри интерфейса backend будет иметь имя '/hello (то есть имя совпадает с именем файла бакенда).
Список имён объектов будем получать командой (woo-list-names '/hello)), а записывать параметр param с помощью команды (woo-write '/hello 'param “some-param”).
Вот обновлённый файл описания интерфейса:
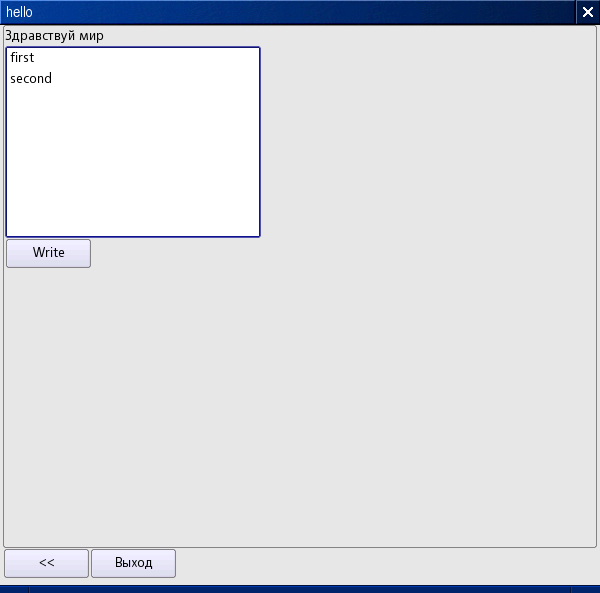
Помимо уже известных элементов появляется listbox, строки которого заполнены списком имён, полученным из backend, а также кнопка, которая произведёт обращение к backend при щелчке на ней.

После запуска интерфейса и нажатия на копку “Write” можете убедиться, что содержимым файла /tmp/backend-out будет param=some-param.
Q: а если хочется, скажем, имя выделенного пункта туда записать, а не трам-парам?
A: (со слов inger) необходимо немного модифицировать hello.scm, чтобы код принял вид:
Q: а если две кнопки надо?
A: (со слов lioka) делаем сколько надо button и в их clicked передаём 'param и (или) 'action; backend3.sh позаботится, чтобы значение можно было получить в обработчике как $in_param. Соответственно меняем имена по вкусу и надобности.
Дело за малым, запаковать всё это великолепие в rpm-пакет и показать всем, как быстро вы смогли сделать модуль для Alterator.
Первым делом очищаем содержимое, и запаковываем всё в архив
Создаём примерно такой вот spec-файл...
Запаковываем, собираем, устанавливаем, запускаем через alterator-standalone hello, получаем удовольствие ;)
Game is over... show must go on ;)
 Powered by WackoWiki R4.2
Powered by WackoWiki R4.2